2025. 4. 8. 16:13ㆍ젬스it
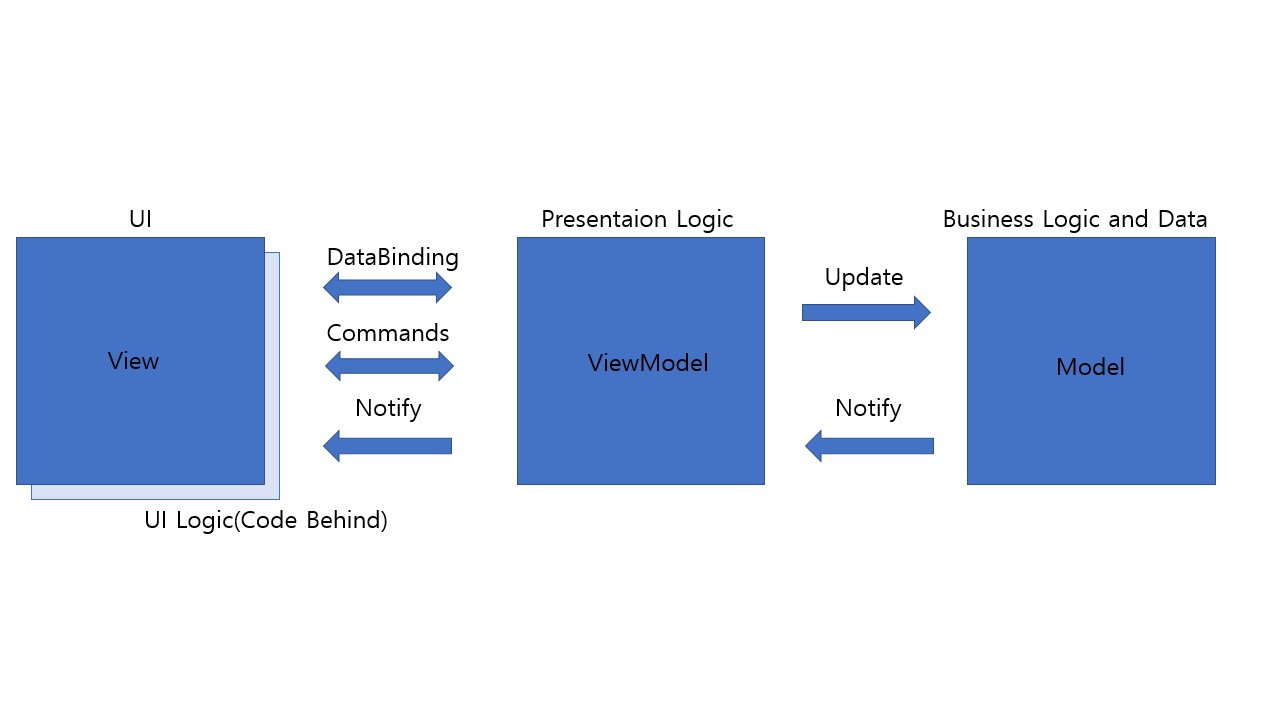
WPF(World Presentation Foundation)에서 `ObservableObject`는 데이터 바인딩 및 UI 업데이트에 중요한 역할을 하는 클래스입니다. 일반적으로 **MVVM(Model-View-ViewModel)** 디자인 패턴에서 사용되며, 데이터 변경 사항을 UI에 효율적으로 반영할 수 있도록 돕습니다. 이 클래스는 MVVM 프레임워크(예: CommunityToolkit.Mvvm)에 자주 포함됩니다.

---
### 역할 및 핵심 기능
1. **INotifyPropertyChanged 구현**
`ObservableObject`는 `INotifyPropertyChanged` 인터페이스를 구현하여, 속성(Property)의 값이 변경될 때 UI에 변경 사항을 알립니다.
- 이 메커니즘을 통해 ViewModel에서 속성 값이 바뀌면 View(UI)가 자동으로 업데이트됩니다.
예:
```csharp
public class MyViewModel : ObservableObject
{
private string _name;
public string Name
{
get => _name;
set => SetProperty(ref _name, value); // 자동으로 PropertyChanged 이벤트 호출
}
}
```
2. **SetProperty 메서드**
`SetProperty` 메서드는 속성 값 변경과 `PropertyChanged` 이벤트 호출을 간소화해줍니다. 이를 통해 중복된 코드를 줄이고 개발 생산성을 높입니다.
예:
```csharp
SetProperty(ref _name, value); // 기존 값과 비교 후 변경 시만 이벤트 발생
```
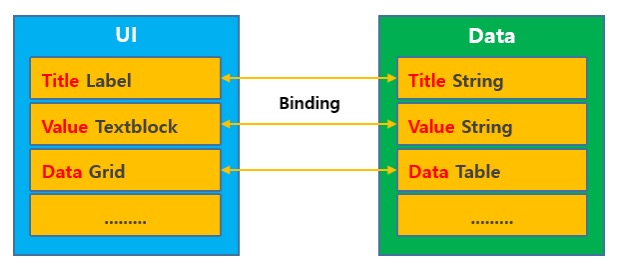
3. **데이터 바인딩 지원**
`ObservableObject`로부터 상속받은 ViewModel은 WPF의 데이터 바인딩 시스템에서 변경 알림을 사용할 수 있습니다. 이를 통해 UI와 데이터 간의 동기화가 용이해집니다.
4. **간단한 구현**
개발자가 직접 `INotifyPropertyChanged`를 구현해야 하는 번거로움을 덜어줍니다. 예제:
```csharp
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
```
위 코드가 `ObservableObject`에서 자동으로 처리됩니다.
---
### 요약
- **주요 역할**: `ObservableObject`는 속성 값 변경 시 UI에 변경 사항을 알리기 위해 사용됩니다.
- **핵심 이점**: 개발 생산성 향상 및 데이터와 UI 동기화.
- **MVVM 필수 요소**: ViewModel 클래스에서 주로 상속받아 사용.
WPF 앱에서 효율적으로 데이터 업데이트를 관리하고 싶다면 `ObservableObject`는 매우 유용한 도구입니다.
mvvm

'젬스it' 카테고리의 다른 글
| IT 프리랜서로 같은 직장에서 4년째 근무 중이라면 휴가일수는? (0) | 2025.03.24 |
|---|---|
| 닷넷 프레임워크 4.6.1 환경에서 WPF로 `ExcelDataReader`를 사용하여 엑셀 파일을 업로드하고 데이터를 데이터베이스에 넣는방법 (0) | 2025.03.10 |
| wpf 에서 excelDataReader.dll 을 이용해서 엑셀파일을 업로드해서 데이터를 db에 넣기 (0) | 2025.03.07 |
| wpf. oledb,npoi, epplus 를 사용하지 않고, Microsoft Excel Interop 라이브러리를 사용 엑셀파일 업로드 (0) | 2025.03.06 |
| wpf에서 csv파일 업로드시 UserControl 안에. UserControl 을 넣어서 코딩하는 예제 (0) | 2025.03.06 |